If you’re like me, you have recently discovered some MAJOR changes to the way you post on WordPress, and realized there is a bit of a learning curve. I’d like to help you with that.
So last night I came home from the twins’ holiday concert and sat down at my laptop to put the finishing touches on my post for today. I had to add in the images that were already edited and waiting to be plugged into the proper spots. And then I just needed to do the SEO and schedule the shares and all would be good. I was looking forward to a quite evening.
I opened my post in the editing window and noticed I had an update waiting. It was a WordPress update, and I thought, “why not?” and updated. Holy Hanna, nothing will ever be the same!!
My editing screen was totally different, not just a few changes here and there, but TOTALLY different. I tried to figure it out. I kept trying to add in images and they would either go above or below everything, not in the middle, even if that was were the cursor was. There was much swearing.
I got a stiff drink.
After a few hours last night, then some ideas as I lay in bed, and then testing out those ideas this morning, I can now help you have a much less stressful time. So let’s get to it.
Basics of what the Gutenberg blocks are
The Gutenberg blocks basically break up your entire post into sections that are individually editable. In the main part of your screen you add in the blocks, then you edit them on the right.
So each paragraph is a block. As I type this, when I hit enter a new block begins, I don’t have to do anything, I just type and it happens. If I hit “shift+enter” then I will go to the next line without starting a new block.
Like this.
No new block.
This is now a new block. Easy peasy. Everything has its own block. There is a block for headings, images, quotes, videos, basically everything. There is even an html block for if you just want to plug in the code for whatever (very handy if you can’t find a block for what you want, or for putting in affiliate banners.)
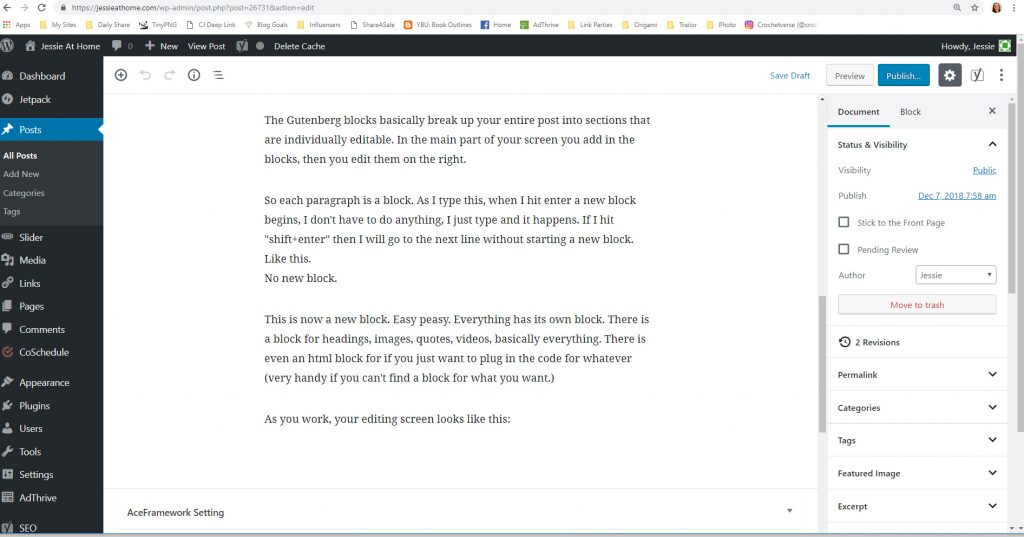
As you work, your editing screen looks like this:

If you click the “+” on the top left you can add a new block. It will usually show up under the block you are working on. If you put a block in the wrong place, don’t worry, we can fix that. When you hover over a block there will be an up and down caret on the left. Just click one and the block will jump up or down one.
When you click the “+” you will see all the various types of blocks that you can use. Take some time to explore, this post will be miles long if I explain them all. Each block type can be further edited from the editing section on the right of your screen. It will be tailored to whichever block you are currently working in.
So, what it comes down to is this: when you write a new post you just type in your text and let it make new blocks on its own with each paragraph. If you want to add in a photo or an image or whatever else, you click your “+” on the top left and choose your block.
That’s it.
Old (classic) posts in new editor
Now how does this affect posts that were started before the update? Well, anything you entered in the post before you updated to the new WordPress will appear as one block. So, if you open an old post, or a post you were in the process of writing, it will be one block when you try to edit it. If your post is done this really doesn’t matter.
What if your post is not done, or you need to edit it? Well, we will get to that in a minute. For now I just want you to understand what has happened.
The one block you will have will be labeled a “classic block” and it is basically an HTML block with everything you had previously entered in it.
Switching from Visual to HTML
Before I explain how to edit a post that was started before the switch, I want to let you know how to switch from visual to HTML. On the top right of your screen there will be three dots in a vertical line. Click on those. Under “editor” you will see “visual editor” with a check next to it, and “code editor” if you want to see and edit the HTML, click on “code editor”. When you are done, click the dots again and switch back to “visual editor”.
Editing a post started before the Gutenberg switch
This is when the swearing and drinking started.
I had an epiphany in the middle of the night when I woke up from a dream of being chased by rabid Gutenberg blocks. I gave it a try this morning and it worked!
Open your post in your new Gutenberg editor. As I mentioned earlier your entire post will be one “classic” block (with the exception of the title). Put your cursor in the “classic” block. Click the three dots.
OK, if you read an early version of this post the rest of this section was a bit different, but the next Wordpress update made things easier, so that’s what’s here now.
Once you click on the three dots there will be an option to “convert to blocks”, click on that and your post will be converted to individual Gutenberg blocks instead of one giant Classic block.
Some of your new blocks may need some editing. I know my image blocks did. Just touch up what you need and all will be good!
Where did my right editing go?!
If you click the spoked wheel at the top right, the right-hand editing tools will go away. Just click the wheel again and it will come back. If you click the “x” at the top of the right-hand editing tools (just below the three dots), the right-hand editing tools will go away. This totally freaked me out! Click the wheel and it will come back.
There you have it my friends. Some tips to get you going with the new Gutenberg blocks. Hopefully you will not longer feel like finding this “Gutenberg” guy and jabbing him in the eye with a hot poker.
Happy blogging!!

©Copyright 2018 Jessie Rayot / Jessie At Home All my videos, patterns, charts, photos and posts are my own work. Do not copy them in any way. If you want to share this information with someone, share the link to this post. If you want to share on your own blog / website, then you may use the first photo in this post and link back to this post. You may not give away printed copies of this post. Thank you.














Wonderful article. Keep posting about WordPress and Gutenberg. Please email regarding link sharing